-
.
helooooo *A* dato che non so cosa fare faccio un tutorial per photoshop facile facile, ma che personalmente mi piace molto U____U
innanzitutto questo tutorial può essere utilizzato come base per immagini più elaborate, l'importante è che abbiano colori "digitali" (non so come meglio spiegarlo ç__ç), cioè che non sembrino disegnate con pennelli e matite, tanto per capirci ò_ò bene, hey-ho, let's go! *A*
1) apriamo la nostra immagine, io ho scelto questa:SPOILER (clicca per visualizzare)
2) con lo strumento taglierina, cutter, , shortcut da tastiera "C", tagliamo l'immagine come piace a noi, senza ancora modificarne le dimensioni, però.SPOILER (clicca per visualizzare)
, shortcut da tastiera "C", tagliamo l'immagine come piace a noi, senza ancora modificarne le dimensioni, però.SPOILER (clicca per visualizzare)
3) duplichiamo il livello di sfondo cliccando mela (per chi ha mac) o ctrl (per chi ha windows) + j
4) applichiamo sul livello appena creato il filtro "contrasta bordi" ("sharpen edges") nella palette "filtri" che troviamo nel menù in alto (filtro --> contrasta --> contrasta bordi / filter --> unsharp --> sharpen edges)
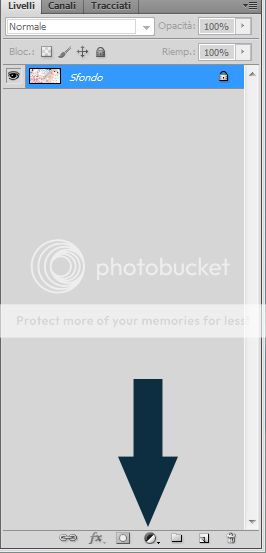
5) nel menù di opzioni della palette livelli clicchiamo sul cerchio metà bianco e metà neroSPOILER (clicca per visualizzare)
clicchiamo la prima opzione in alto, "tinta unita" ("solid color"), e creiamo sopra gli altri livelli un livello di blu scuro, io uso sempre il 0c2e40 ( ), e sempre cliccando su "tinta unita" creiamo sopra il livello blu scuro un livello di azzurro chiaro, io uso sempre 8ccee1 (
), e sempre cliccando su "tinta unita" creiamo sopra il livello blu scuro un livello di azzurro chiaro, io uso sempre 8ccee1 ( ) (se i livelli di colore vi si creano sotto quello che abbiamo contrastato basta trascinarli nella palette livelli)
) (se i livelli di colore vi si creano sotto quello che abbiamo contrastato basta trascinarli nella palette livelli)
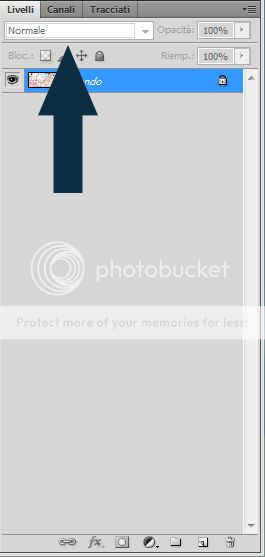
6) usando la lista delle opzioni di fusioneSPOILER (clicca per visualizzare)
impostiamo per il livello blu scuro "escludi" ("exclusion") e per quello azzurro chiaro "luce soffusa" ("soft light")
7) a questo punto l'immagine dovrebbe essere cosìSPOILER (clicca per visualizzare)
...una vera cacca, insomma.
8) togliamo l'occhietto accanto al livello sfondo ("background") nella palette livelli e cliccando mela/ctrl+shift+e uniamo tutti i livelli visibili
9) a questo punto dovremmo avere due livelli, uno con la nostra immagine originale e una con quella modificata sul rosino/bluetto. Con mela/ctrl+j duplichiamo quest'ultimo e impostiamo come opzione di fusione per il nuovo livello "colore brucia". L'immagine dovrebbe essere circa così:SPOILER (clicca per visualizzare)
10) i colori possono piacere, ma abbiamo perso un sacco di dettaglio nelle parti scure (in questa immagine gli occhi e il nastro), quindi duplichiamo il livello di sfondo (quello a cui avevamo tolto l'occhietto), spostiamo questo nuovo livello sopra tutti gli altri (badando bene che questo appena fatto ce l'abbia l'occhietto) e impostiamo come opzione di fusione "luminosità" ("luminosity")
11) l'immagine dovrebbe essere così oraSPOILER (clicca per visualizzare)
volendo potremmo anche fermarci qui, ma io preferisco aggiungere ancora altri passaggi:
12) nel menù opzioni della palette dei livelli clicchiamo di nuovo sul cerchietto metà bianco e metà nero, sempre tinta unita ("solid color") e creiamo un nuovo livello bianco e un nuovo livello nero.
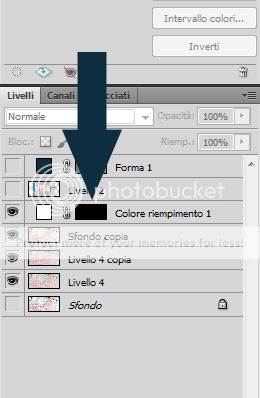
13) accanto all'immaginetta del livello di bianco c'è una maschera bianca, selezioniamola e premiamo mela/ctrl+i per invertirla, facendola diventare neraSPOILER (clicca per visualizzare)
stessa cosa con il livello di nero.
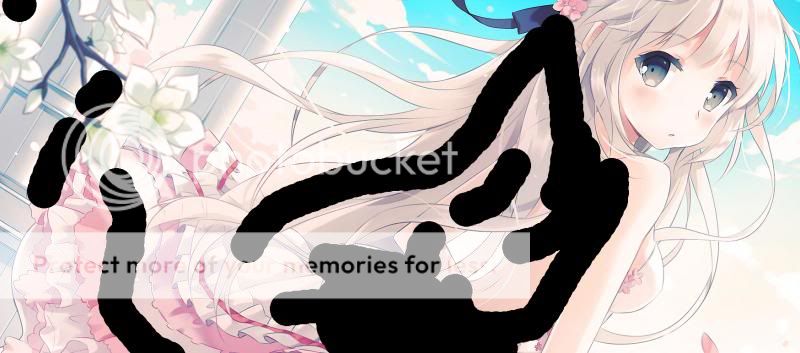
14) ora dovrebbe essere visibile l'immagine sotto, tenendo selezionata una della maschere (decidete se volete lavorare prima con il livello bianco o con il livello nero, io ho scelto il bianco) usate lo strumento matita ("pencil"), shortcut da tastiera "b", , (se non lo vedete probabilmente è perché avete selezionato il pennello, basta cliccare sul triangolino sotto lo strumento per avere la lista completa e selezionare quello che volete) disegnate sulla maschera con il colore bianco (la maschera è nera) le parti in cui volete che si veda il colore di riempimento, io sto agendo sul livello bianco, quindi disegnerò le parti di luce. La nostra immagine dovrebbe risultare più o meno così:SPOILER (clicca per visualizzare)
, (se non lo vedete probabilmente è perché avete selezionato il pennello, basta cliccare sul triangolino sotto lo strumento per avere la lista completa e selezionare quello che volete) disegnate sulla maschera con il colore bianco (la maschera è nera) le parti in cui volete che si veda il colore di riempimento, io sto agendo sul livello bianco, quindi disegnerò le parti di luce. La nostra immagine dovrebbe risultare più o meno così:SPOILER (clicca per visualizzare)
o così se sto agendo sul livello di nero (quindi nelle ombre):SPOILER (clicca per visualizzare)
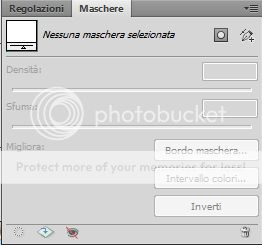
15) ora sfumiamo la maschera nel pannello maschereSPOILER (clicca per visualizzare)
dandogli una buona sfumata (il valore dipende da quanto è grande la vostra immagine) (se non vedete il pannello maschere sopra quello dei livelli andate nel menù in alto dove ci sono scritti "essenziali, disegno, pittura" e impostate "fotografia"...io uso il cs5, nel cs6 è diverso e non so come si faccia :/ ) e mettiamo il tutto in "luce soffusa" ("soft light"), se l'effetto è troppo "prepotente" abbassate un po' l'opacità del livello di bianco o nero o tutti e due(io qui lo sto usando al 70%)
16) a questo punto abbiamo la nostra immagine pronta per le rielaborazioni finali con brush, textures, patter, tutto quello che volete! A questo punto potete anche ridimensionare l'immagine, ma state attenti ad unire i livelli di bianco e nero, o la vostra sfumatura alla maschera andrà a quael paese con la modifica delle dimensioni dell'immagine ò__òSPOILER (clicca per visualizzare)
ben, spero di essere stata spiegata U___U se no chiedete pure *A*/. -
Adriano-kun.
User deleted
Bel tutorial. *-*
Io faccio sempre cose complicate ma per chi è agli inizi e vuole fare una color correction di base, questo tutorial può essere molto utile. .
. -
.
Tipo me per dirne uno a caso 
Domani ci provo!. -
.
nel 6 è quasi tutto diverso, anche il contrasta bordi si chiama diversamente . -
.nel 6 è quasi tutto diverso, anche il contrasta bordi si chiama diversamente
Mi spiace, mi sono basata sul CS5, che è quello che ho io ;__;. -
.
La mia prima fatica post tutorial; i dettagli fanno piuttosto schifo specie la definizione dell'alettone sinistro, c'è una sbavatura fatta con la matita e l'assemblaggio dei colori è piuttosto casuale; non ci capivo più niente e con la maschera nera ci ho dato giù di peso, poi ho dovuto abbassare l'opacità, ma almeno dopo un paio d'ore c'ho preso la mano XDD
Domanda: quando si definiscono le maschere, al posto della matita, si può usare la penna per avere ontorni più definiti? In pratica si può usare un tracciato?
originaleSPOILER (clicca per visualizzare) [/
[/
beta 1SPOILER (clicca per visualizzare) .
.


